.. can bite you both ways
When you have ambition, even in the smallest amounts, it means you want to achieve something. You want to reach a goal. Sometimes the goal can be vague like doing something good or make the world a better place. Or a goal can be to win a gold medal at the next Olympics. Easily measured, but difficult to achieve.
Ambitions make the world go round
If nobody had any ambition than absolutely nothing would be achieved. Having ambitions is vital to progress and, I claim, having ambition is vital to having fun. The feeling of achievement when you get closer to your goal is essential to your joy in life.
But ..
When your ambitions do not line up with the ambition of the organization you work, well, Houston, you have a problem.
There two situations. Your ambitions are lower. You may be in something like survival mode or the organization has the ambition set for world domination by the next quarter. Or something more subtle. This difference means you have to do more than you aspire. This means running faster than you want and maybe can. You will draw the short straw sometime soon. You are likely to work under a load of stress trying to liveup to the ambitions of over eager boss. Best thing to do is, tell the boss. If he/she does not listen, then find another job.
Or ..
The other situation is equally bad if not worse. When your ambition is bigger than the ambition of the organization. You make plan after plan, you give carefully prepared presentations. You do a lot of research and even start lobbying for support on any level. To no avail.
Extra painful: they fully agree with you. Your plans make sense. It is the right thing to do. Even the right way to do it. But they agree only in word not in action. Not on paper or in email. So, there is no real support: you are on your own.
You are likely to become completely disappointed by all management. Especially, when profitwise the organization is doing very well. But oh, you know, it could have been doing so much better!
So, again after fighting all the windmills, there is only one thing to do: find another job.
And better believe me: been there, done that.


 When the element is cleared to the right it does not allow for any elements to be on the right, it clears those away or rather takes the easy way out and moves down a bit so that it can snuggle up against the right edge of the containing element.
When the element is cleared to the right it does not allow for any elements to be on the right, it clears those away or rather takes the easy way out and moves down a bit so that it can snuggle up against the right edge of the containing element. Just like IE6 shows it. So, in my interpretation Firefox and IE7 have a bug rendering the markup and styling. It is a hard conclusion to draw here, but I think it is true. Looking at how the markup is rendered in Firefox and IE7 I have the feeling that somehow elements that are cleared on the right are also cleared on the left, but not all. The last floated element to the right has no influence on the vertical position on the first left floated element. Multiple floated and cleared elements to one side apparently make Firefox and IE7 only remember the vertical position of the last element. Anyway, this approach is not rendered consistently enough across different browsers to use it. Let's forget it.
Just like IE6 shows it. So, in my interpretation Firefox and IE7 have a bug rendering the markup and styling. It is a hard conclusion to draw here, but I think it is true. Looking at how the markup is rendered in Firefox and IE7 I have the feeling that somehow elements that are cleared on the right are also cleared on the left, but not all. The last floated element to the right has no influence on the vertical position on the first left floated element. Multiple floated and cleared elements to one side apparently make Firefox and IE7 only remember the vertical position of the last element. Anyway, this approach is not rendered consistently enough across different browsers to use it. Let's forget it. For the sake of argument we'll forget about handhelds for now.
For the sake of argument we'll forget about handhelds for now.


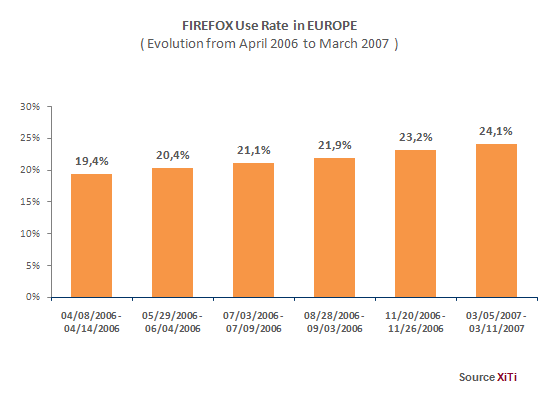
 North America is a bit behind on 15.1%. But looking at the numbers for the Netherlands they are still ahead of our 13.3%. That number has dropped 0.7% since last November. Weird.
North America is a bit behind on 15.1%. But looking at the numbers for the Netherlands they are still ahead of our 13.3%. That number has dropped 0.7% since last November. Weird.

