.. going minimalist
As I have written before I wanted to try t get rid of all these extra tags, get rid of the div soup. I set out on a journey not knowing if I would ever reach the destination or where that destination would be.
Zen's something you can reach through either green tea or black coffee. Cappuccino works fine as well.
Fill your cup and come and join me on my journey to Zen. Let's take the yellow brick XHTML 1.0 Strict road.
The examples I have created have been tested in Firefox 2.0 and Internet Explorer 6.x.
First challenge: keeping it simple
It's time to start virtually breathing again.
 We start off with this very simple layout. A centered, fixed width design with a header, the menu on the left side and a one column content area. We'll add a footer later.
We start off with this very simple layout. A centered, fixed width design with a header, the menu on the left side and a one column content area. We'll add a footer later.
Taking little steps
First of all we need a centered layout on a different background color. To achieve this we need two elements: one for the background and within that one we need another one for centering the rest of the stuff that goes inside.
Traditionally we would grab a wrapper <div> and put a width and the centering
margin:0 auto;
styling on it.
But let's quit with traditions and forget the wrapper <div>. Let's think again. We need two elements and we also know the styling. Think again. Every web page you look at always has two elements at least. What about the good old <html> and the equally important <body>. Just use these two elements. Give the body a fixed width and center it within the body.
Can you get any more semantic? The <body> node holds the body of the web (<html>) page. That's what I call Semantic with a capital S.
Now ease along to the next step
Let's have look at the header. The best tag for that is no doubt the <h1>. No discussion. For fun we throw in a logo image. Simply contain that within the <h1>.
Now for styling. Give the h1 sufficient height, well more than the font-size. Make the line-height the same and make sure the margin at the top is zero. Float the logo to the left and add some padding around it so it fills the height and has some room so the text of the h1 stands nicely on its own.
h1{height:120px;line-height:120px;margin-top:0;}
img#logo{float:left;padding:10px 12px 13px 90px;}
Well, that finishes the header.
The next step is a bit more tricky
So far so good. So far everything is fully semantic. Now we get to the trickier bit. The menu on the left. Semantically we do not have a <menu> tag in XHTML 1.0 Strict. However, luckily it's completely normal to use an unordered list (<ul>) for an unordered list of links as a menu. Semantically close enough to still say that's pretty clean.
Using one often used method let's turn that into a vertical menu adn float it to the left.
Final step is coming
Leaves us with the content. For that I use sub headers (<h2>) and paragraphs (<p>). Again, a big semantic cheer from the crowd.
Simply put a left margin on both the elements to have enough room for the menu and add a bit of padding on the right to make it look good.
h2, p {margin-left:180px;padding-right:35px;}
h2 {padding-top:0;}
That was that!
And there we are. We have arrived at our first destination. A very clean and lean piece of xhtml and css. No extra fluff. No soup served. Neither div soup, nor table soup.
Have a look at the result.
Variety killed the cat
Now, just have a look at some variations:
Interesting exercise, so far
All right, this is indeed all clean semantics. But is it of any real use? This layout is very minimalist by itself. Can it be expanded to real life situations? How far can we push the envelop
Can we for instance create something like this blog layout? A header, a sidebar on the left and one on the right?
With some little imagination we could add another (sub) menu on the left side styled like the menu in my first example. But how about the right sidebar?
Cliff 's still hanging
Again you must virtually hold your breath. I have made some progress in that area. I have come close, but I have it only rendering the way I want it in just one browser. The other one does unexpected things. It's not the one you would expect.
I will have to go through the W3C specs to find out which browser is rendering correctly.
Until then, have a good semantical time!










 When the element is cleared to the right it does not allow for any elements to be on the right, it clears those away or rather takes the easy way out and moves down a bit so that it can snuggle up against the right edge of the containing element.
When the element is cleared to the right it does not allow for any elements to be on the right, it clears those away or rather takes the easy way out and moves down a bit so that it can snuggle up against the right edge of the containing element. Just like IE6 shows it. So, in my interpretation Firefox and IE7 have a bug rendering the markup and styling. It is a hard conclusion to draw here, but I think it is true. Looking at how the markup is rendered in Firefox and IE7 I have the feeling that somehow elements that are cleared on the right are also cleared on the left, but not all. The last floated element to the right has no influence on the vertical position on the first left floated element. Multiple floated and cleared elements to one side apparently make Firefox and IE7 only remember the vertical position of the last element. Anyway, this approach is not rendered consistently enough across different browsers to use it. Let's forget it.
Just like IE6 shows it. So, in my interpretation Firefox and IE7 have a bug rendering the markup and styling. It is a hard conclusion to draw here, but I think it is true. Looking at how the markup is rendered in Firefox and IE7 I have the feeling that somehow elements that are cleared on the right are also cleared on the left, but not all. The last floated element to the right has no influence on the vertical position on the first left floated element. Multiple floated and cleared elements to one side apparently make Firefox and IE7 only remember the vertical position of the last element. Anyway, this approach is not rendered consistently enough across different browsers to use it. Let's forget it. For the sake of argument we'll forget about handhelds for now.
For the sake of argument we'll forget about handhelds for now.


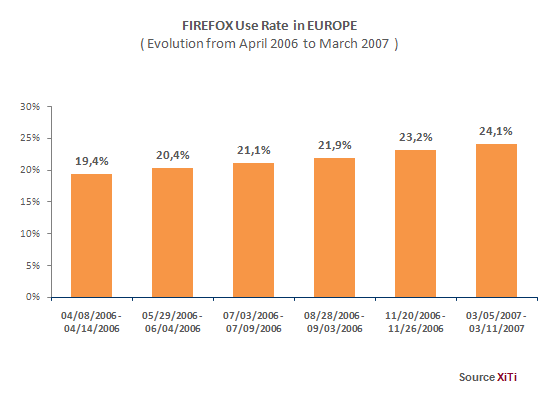
 North America is a bit behind on 15.1%. But looking at the numbers for the Netherlands they are still ahead of our 13.3%. That number has dropped 0.7% since last November. Weird.
North America is a bit behind on 15.1%. But looking at the numbers for the Netherlands they are still ahead of our 13.3%. That number has dropped 0.7% since last November. Weird.












